
- Pengarang Stanley Ellington [email protected].
- Public 2023-12-16 00:18.
- Terakhir diubah 2025-01-22 16:02.
Sintaks tipe untuk mendeklarasikan variabel dalam TypeScript adalah untuk menyertakan titik dua (:) setelah variabel nama, diikuti dengan jenisnya. Sama seperti dalam JavaScript, kami menggunakan kata kunci var untuk mendeklarasikan variabel . Menyatakan jenis dan nilainya dalam satu pernyataan.
Dengan cara ini, apa saja cakupan variabel yang tersedia di TypeScript?
Variabel TypeScript dapat dari berikut ini lingkup : Lokal Cakupan : Seperti nama yang ditentukan, dideklarasikan di dalam blok seperti metode, loop, dll. Kelas Cakupan :Jika sebuah variabel dideklarasikan di dalam kelas maka kita dapat mengaksesnya variabel dalam kelas saja.
Demikian pula, bagaimana Anda membuat variabel global dalam JavaScript? Mendeklarasikan Variabel global JavaScript di dalam fungsi, Anda perlu menggunakan objek jendela. Misalnya: jendela.
Sebagai contoh:
- fungsi m(){
- jendela. value=100;//mendeklarasikan variabel global dengan objek jendela.
- }
- fungsi n(){
- alert(window.value);//mengakses variabel global dari fungsi lain.
- }
Sehubungan dengan ini, bagaimana cara mendeklarasikan variabel global di Angularjs 7?
- Buat file layanan Variabel Global: - "constants.service.ts"
- Tambahkan ConstantService ke penyedia app.module.ts.
- Akses Konstanta untuk digunakan dalam komponen header.
Apa itu ?: Dalam TypeScript?
Menurut definisi, TypeScript adalah JavaScript untuk pengembangan skala aplikasi.” TypeScript adalah bahasa kompilasi yang sangat diketik, berorientasi objek. TypeScript adalah superset yang diketik dari JavaScript yang dikompilasi ke JavaScript. Dengan kata lain, TypeScript adalah JavaScript ditambah beberapa fitur tambahan.
Direkomendasikan:
Bagaimana Anda menginisialisasi variabel TensorFlow?

Untuk menginisialisasi variabel baru dari nilai variabel lain, gunakan properti initialized_value() variabel lain. Anda dapat menggunakan nilai yang diinisialisasi secara langsung sebagai nilai awal untuk variabel baru, atau Anda dapat menggunakannya sebagai tensor lain untuk menghitung nilai variabel baru
Bagaimana cara membuat TypeScript?

Enam langkah pertama sama dalam ketiga pendekatan, jadi mari kita mulai! Langkah 1: Instal Node.js js/npm. Langkah 2: Instal Visual Studio Code atau editor lainnya. Langkah 3: Siapkan paket. Langkah 4: Instal TypeScript. Langkah 5: Instal React atau Preact. Langkah 6: Tulis beberapa kode React
Apakah biaya penjualan variabel merupakan biaya variabel?

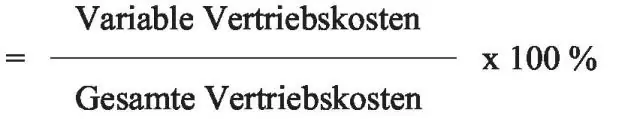
Beban penjualan dan administrasi muncul pada laporan laba rugi perusahaan, tepat di bawah harga pokok penjualan. Biaya ini mungkin tetap atau variabel; misalnya, komisi penjualan adalah beban penjualan variabel yang bergantung pada tingkat penjualan yang dicapai staf penjualan
Bagaimana Anda menggunakan kembali variabel di TensorFlow?

Kata terakhir reuse berarti berbagi variabel yang sama antara objek yang berbeda. Jika Anda ingin berbagi variabel, kedua kalinya Anda merujuknya, Anda perlu secara eksplisit menentukan “reuse=True” dalam cakupan variabel dari variabel yang ingin Anda gunakan kembali, atau. atur cakupan variabel ke “reuse=tf.AUTO_REUSE”
Bagaimana Anda menghitung tingkat variabel lembur?

Jika Anda Dibayar Sepotong Untuk menemukan tarif untuk minggu tertentu, bagi jumlah total yang diperoleh dengan jumlah jam kerja. Misalnya, jika seorang karyawan bekerja 50 jam dan merakit 600 kit, karyawan tersebut memperoleh $1.200 selama seminggu. Tarif per jam karyawan adalah 1.200 dibagi 50 jam, atau $24 per jam
